こちらの記事はWWDC2021 「Meet in-app events on the App Store」の要約+意訳+感想になります。
また、現在 In-App Eventは使用できない(秋に使用できるよう)ので画面は変わる可能性がありますのでご注意ください。
App Store Connectに「In-App Events」が登場
In-App Eventsとは
アプリやゲーム内でのタイムリーなイベントをApp Storeで表示することが可能な機能。
アプリがさらに見つけやすくなりアプリをインストールしていなくてもイベントの確認が可能に。

何が嬉しいのか
App Storeのスクショなどが日に日に厳しくなり、プロモーションなどをうてなくなりました。
それに代わってIn-App Eventを使用することよって、ユーザーにさらに有益な情報を与えることが可能です。
In-App Events詳細
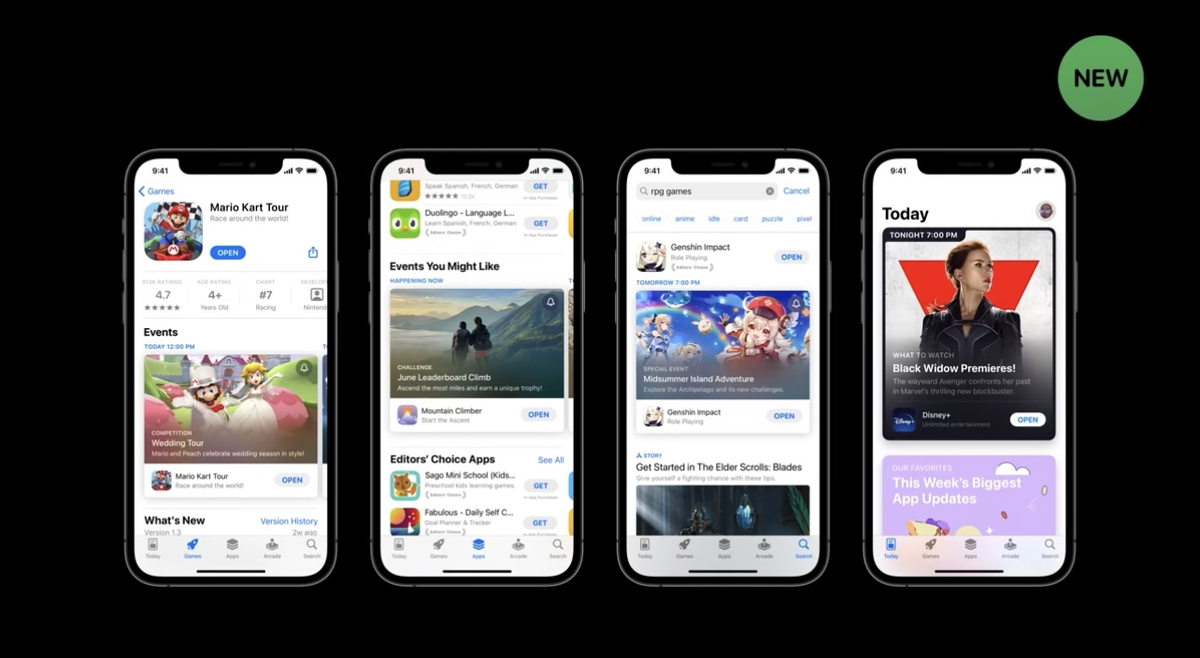
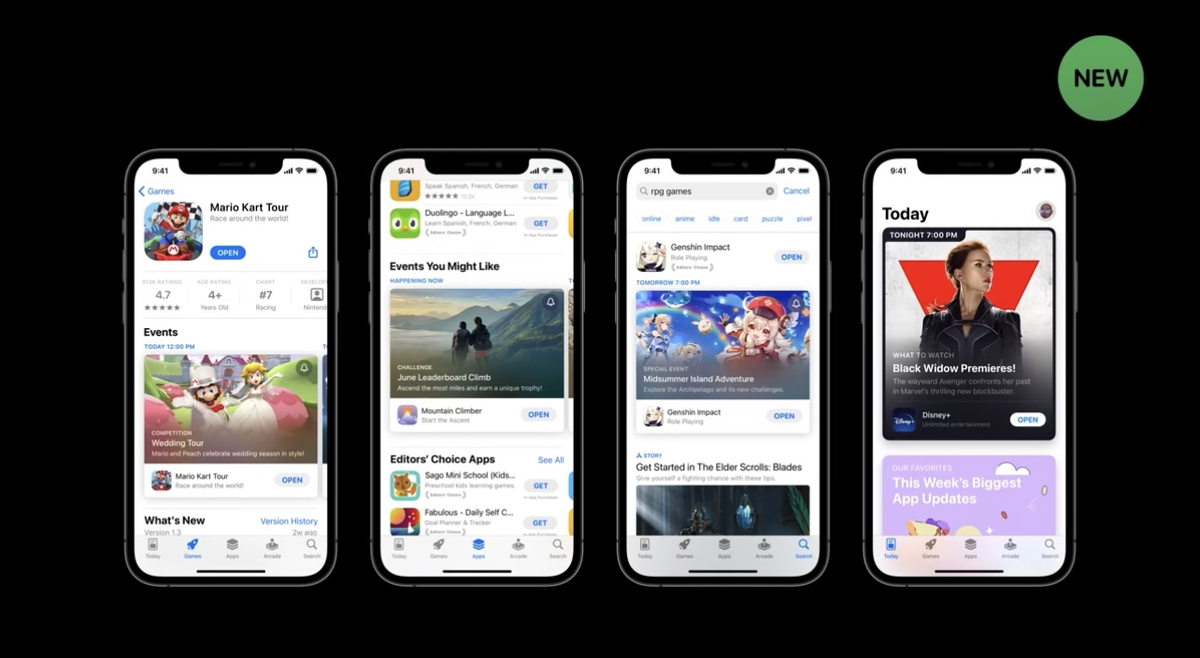
App Storeのアプリ内イベントは、新しいイベントカードで表示されます。
コンテンツを前面に押し出すことを重視したデザインで、画像または動画に対応しています。
イベントカードには、イベント名、簡単な説明、時間表示が表示され、イベントが近づくと自動的に更新され、イベントが始まると自動的に更新されます。
 こんな感じ
こんな感じ
アプリがインストールされているユーザーは、「開く」をタップすることで、すぐにイベントに参加が可能になります。
イベントは複数設定できて、開始日と優先度の高い順に表示されます。
製品ページでのイベントの位置はさまざまで、アプリをダウンロードしたユーザーにはスクリーンショットの上に、ダウンロードしていないユーザーにはスクリーンショットの下に表示されます。イベントカードをタップすると、イベントの詳細ページが表示されます。
イベントの詳細ページでは、長い説明文と大きなメディアアセットが表示され、ユーザーにイベントの詳細を伝えることができます。
アプリのApp Store URLにイベントIDを追加すれば、イベントの詳細ページに直接リンクすることもできます。
イベントへの期待感を高めるために、イベント開始の2週間前からプロモーションを行うことができるようになります。また、ユーザーはイベント開始時の通知を簡単にリクエストすることができます。
この通知はApp Storeから送られてくるもので、ユーザーはアプリ内のイベントに直接参加することができます。ユーザーがアプリをインストールしていない場合は、イベントの詳細ページに誘導されます。
アプリ内イベントは、AppStore検索でも見ることができ、アプリを検索したユーザーは、アプリをダウンロードしたことがあれば、アプリと一緒にイベントカードが表示されます。
アプリをダウンロードしていないユーザーには、アプリと一緒にスクリーンショットが表示されます。
ユーザーがアプリ内イベントを直接検索した場合、イベントカードは常にアプリの横に表示されます。
「ゲーム」と「アプリ」のタブでは、パーソナライズされたおすすめイベントが表示され、すでに持っているアプリやゲームについての情報を得たり、新しいものを見つけたり、昔のお気に入りを再発見したりするのに役立ちます。
さらに、「Today」、「Games」、「Apps」タブでは、編集チームが最もエキサイティングで革新的なイベントを厳選しています。
In-App Eventsは、iOSおよびiPadOSで利用が可能です。
App Store ConnectでIn-App Eventを作成する方法
まず、ログインして、イベントを作成したいアプリに移動します。
次に、左側の「機能」の下にある新しい「アプリ内イベント」オプションをクリックします。
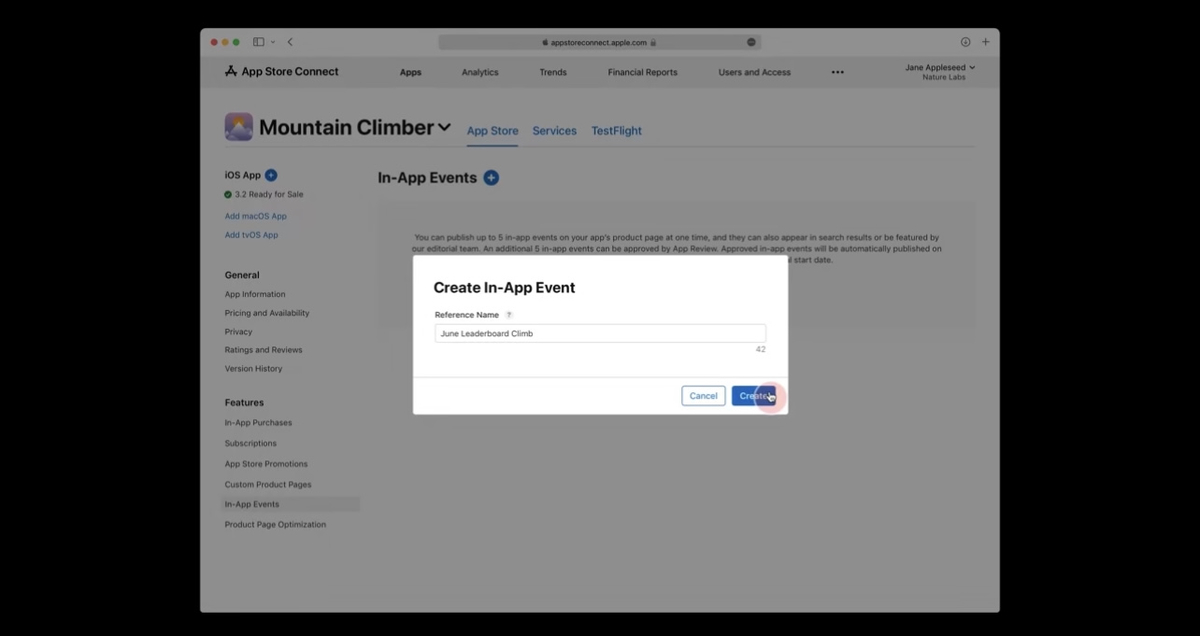
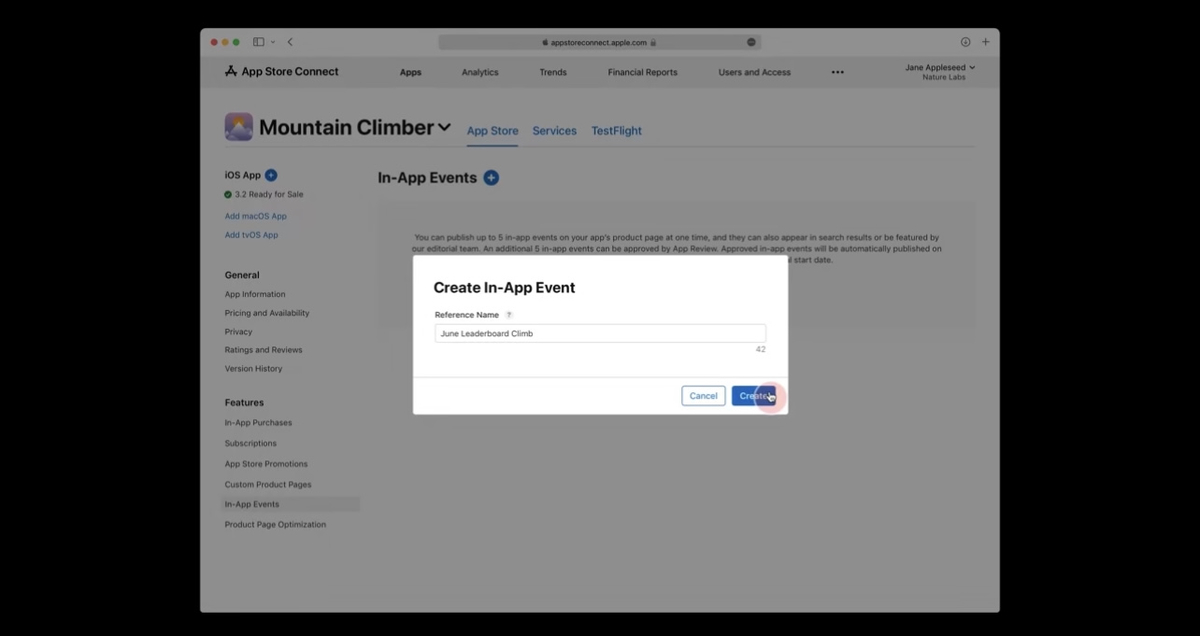
すると、アプリのイベントの概要が表示されます。最初のイベントを作成しているので、現時点ではここには何もありません。そこで、「Create In-App Event」をクリックしてプロセスを開始します。

次に、新しいイベントの参照名を入力するように求められます。
あなたのイベントの参照名は、App Store Connect内でのみ表示されます。
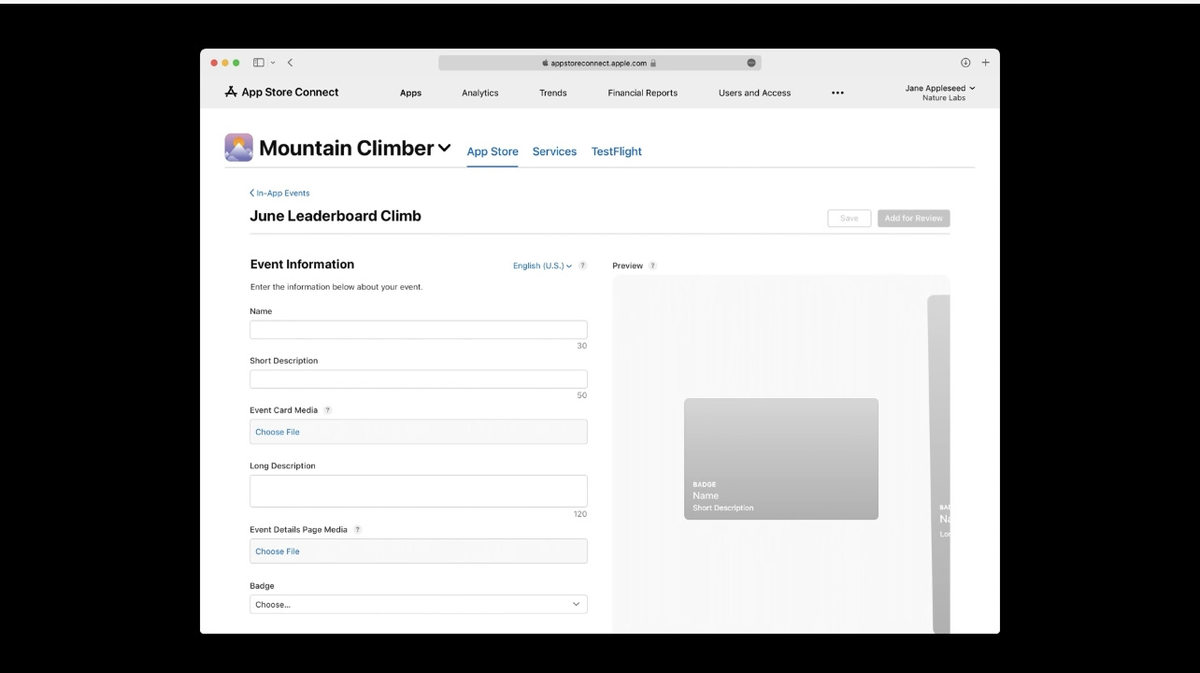
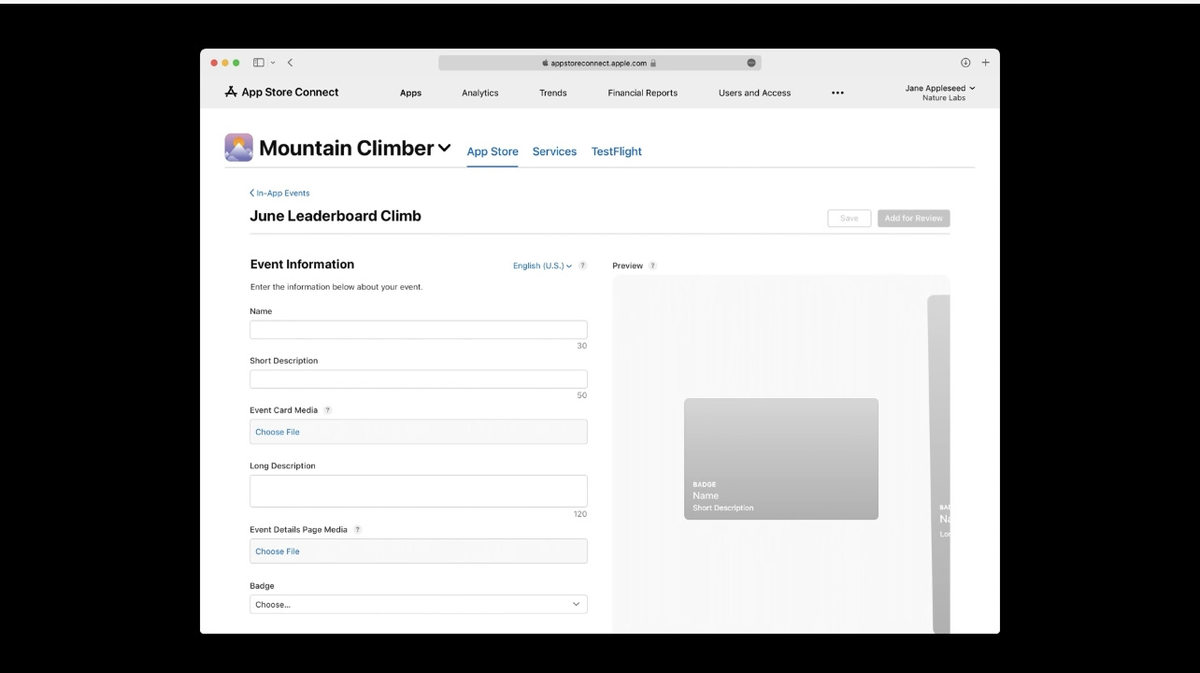
イベントが作成されると、イベントページが表示されます。
ここでは、App StoreにIn-App Eventを公開するために必要なすべての情報を入力します。
まず、「イベント情報」セクションに、イベントに関する最も基本的なメタデータを入力します。
イベント情報のすべてのフィールドはローカライズされています。
さまざまな言語で登録することが可能です。
左側のフィールドに入力すると、その値を右側のプレビューウィンドウにて確認可能です。

プレビューウィンドウには、App Storeで表示されるイベントカードとイベント詳細ページが表示されます。
短い説明文は、イベントカードに使用され、50文字以内でイベントを簡潔に要約するために使用されます。
イベントカードメディアは、その名の通り、イベントカードに掲載される画像や動画です。長い説明文は、イベントの詳細ページで使用されます。これには120文字の制限があるので、例えば潜在的な報酬など、追加の詳細を記載することができます。
次に、イベントの詳細ページに画像か動画を追加します。
カードと詳細ページの両方で使用した動画はループし、30秒に制限されます。
最後に、イベントの種類を決めるために、バッジのオプションを選びます。
このバッジは、App Storeのカード画面と詳細画面に表示されます。
イベント情報が完成したところで、ページを進めていきましょう。
アプリやアプリ内課金と同じように、アプリ内イベントの可用性を国や地域ごとに定義する必要があります。
ただし、設定できるのはアプリが利用可能な国のみです。
利用可能かどうかを決定した後は、イベントのスケジュールを設定する必要があります。
Event startでアプリ内でイベントが始まるタイミングとイベントの終了時刻も定義します。
開始日と終了日を合わせると、アプリ内イベントの合計期間となります。
イベントの期間は、最長で31日間、最短で15分間です。
(ちなみに告知は2週間前から)
イベントがApp Storeに公開されると、商品ページや検索など、これまでに説明したすべての方法でイベントを発見できるようになります。イベントが終了すると、App Storeでの閲覧や検索では発見できなくなります。
ただし、ユーザーは30日間はApp StoreのURLからイベントの詳細ページを見ることができます。
その後はアーカイブされます。これにより、マーケティングチャネルで共有したリンクが、イベント終了後もしばらくの間有効になります。この30日間の期間は自動的に行われ、設定することはできません。
アプリ内イベントをもっと早くアーカイブしたい場合は、App Store Connectで編集することもできます。
イベントのデフォルトスケジュールを設定した後は、国や地域ごとにカスタムスケジュールを設定することができます。
なので、時差などの関係でイベントの時間がずれていても大丈夫です。
ただし、カスタムスケジュールの日付は、デフォルトで選択した日付から48時間以内である必要があります。
メタデータ
あとは、メタデータを入力するだけです。
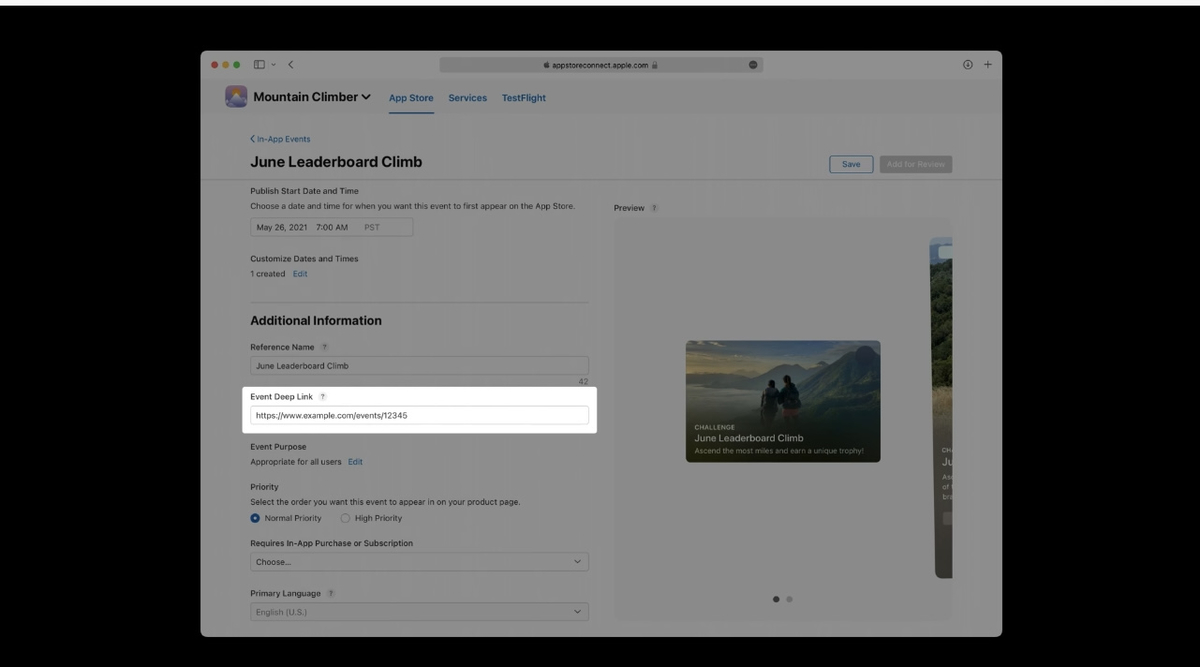
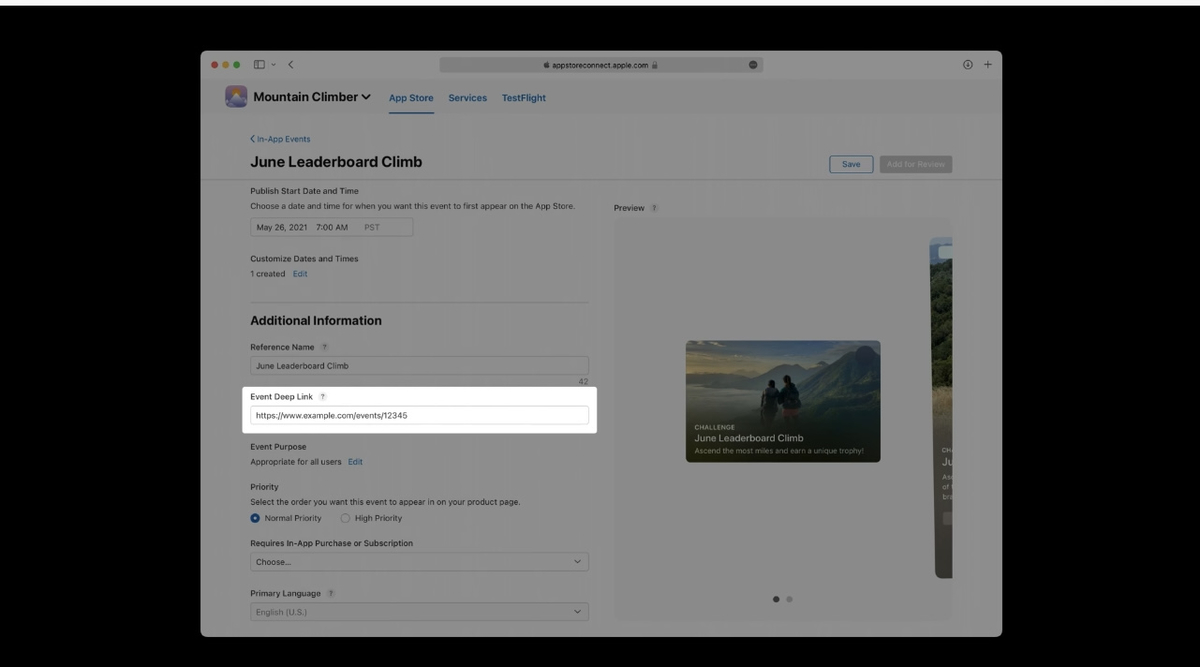
これは、「Additional Information」で行います。
まず、先ほど設定した「リファレンス名」を編集します。
次に、アプリのイベントに直接飛べるような「event deep link」を提供する必要があります。

このリンクにより、アプリがインストールされているユーザーが、App Storeからアプリ内イベントに素早く移動できるようになります。
イベントのディープリンクは、ユニバーサルリンクでも、アプリ内の特定の場所に直接開くカスタムURLでも構いません。短縮URLは避けてほしいとのこと。
「Event Purpose」フィールドでは、イベントの目的が新規ユーザーの獲得なのか、アクティブなユーザーに情報を提供することなのか、それとも退会したユーザーをアプリに呼び戻すことなのかを示すことができます。
多くのイベントはこれらすべての目的に同じように適しているので、デフォルトではこのように選択されています。
ここでの選択は、App Storeがパーソナライズされた推奨事項を提供するために使用する要素の一つです。あなたのイベントが目的の人に届くように、App Storeはアプリの使用状況の情報を取り入れています。
これらのデータはデバイス上で処理され、データ収集を最小限に抑え、ユーザーのプライバシーを保護します。なお、どちらの目的を選択しても、イベントはすべてのApp Storeユーザーが発見できるようになります。
ここでは、イベントの優先度を指定できます。これは、アプリの製品ページでの順序に影響します。
優先度の高いイベントは通常のイベントの前に表示され、イベントはそれぞれのグループ内で開始時間順に並べられます。次に、イベントにアプリ内課金と定期購入のどちらが必要かを指定します。
この情報は、イベントカードとイベントの詳細ページに表示されます。ユーザーに適切な期待を持たせ、スムーズなレビュープロセスを実現するために、ここでの選択が正確であることを確認してください。
最後に、イベントの主要言語を更新することができます。デフォルトでは、アプリの主要言語に設定されています。
これで、アプリ内イベントの設定が完了です。
保存+審査
保存ボタンをクリックすると、入力した内容がすべて保存されますので、ご確認ください。
保存後、アプリ内イベントが「ドラフト」状態になります。
ドラフト後レビューがあった後、審査を通ってApp Storeに公開されます。
イベントをレビューに追加するには、イベントページに戻り、右上のボタンをクリックします。
必要なメタデータをすべて入力した後であれば、いつでもイベントをレビュー用に追加することができます。
アプリの新しいバージョンを作成したり、新しいバイナリをアップロードする必要はありません。
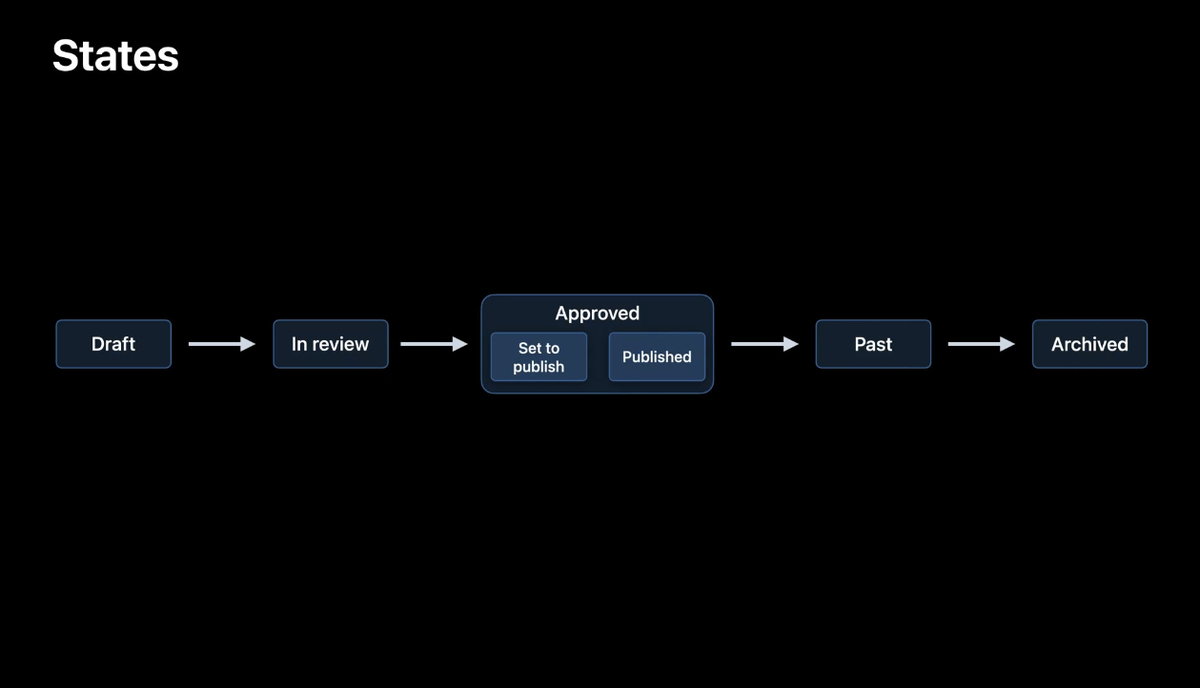
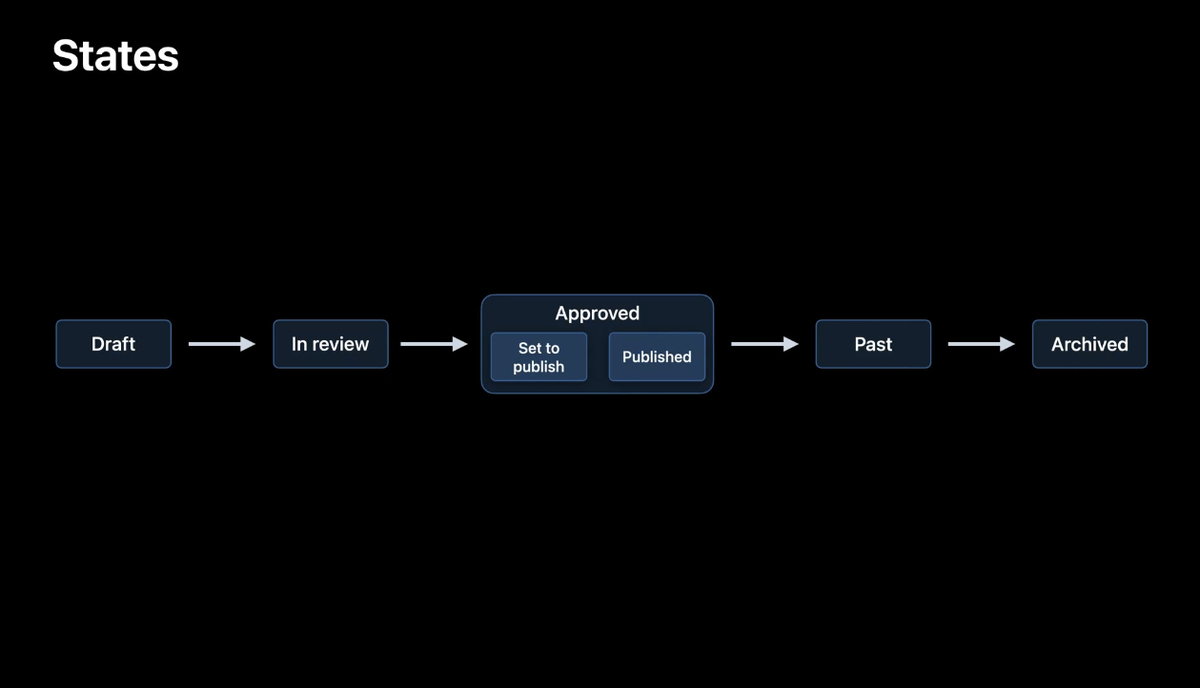
先ほど見たように、イベントはドラフトの状態から始まり、完全に設定されるとレビューが可能になります。
レビューを通過すると、イベントは承認された状態になります。承認されると、イベントはスケジュールに従って自動的にApp Storeに公開されます。承認されたイベントのうち、公開日が未来のものは「公開予定」、公開日が過去のものは「公開済み」と表示されます。イベントの終了日が過ぎると、そのイベントは「過去」の状態になります。App Storeでの公開は終了しましたが、イベントの詳細ページは、さらに30日間、App Storeでリンクアクセスできますのでご注意ください。

そして最後に、「過去」の状態で30日が経過すると、アプリ内イベントは最終状態である「アーカイブ」に移行し、リンクからのアクセスができなくなります。
イベントの状態のライフサイクルについて理解したところで、2つの重要な制限について説明します。
1つ目は、Appの承認状態のイベントは10個までです。
次に、App Storeに一度に公開できるイベントは5つです。
イベントを審査用に追加すると、どちらかの制限を超えてしまう場合は、イベントを追加できないので注意です。
詳細:
developer.apple.com